Blazor で綺麗な画面を作ろうと思ったら、まず UI Component ライブラリの利用を考えます。過去に利用経験があり、そこそこお気に入りなのが MudBlazor です。
久々に使ってみる機会があったので触ってみたら、導入段階でいきなり大きく躓いたので対処方法をメモ。
遭遇した事象
MudBlazor をプロジェクトに組み込もうとすると、NuGet 参照したあとに css / js を追加しておく必要があります。.NET 8 以降であれば App.razor に以下のように追加することになります。特に何も難しくなく、ほぼこれだけで下準備は終わりです。
<!DOCTYPE html> <html lang="ja"> <head> <!-- 2 つの css を末尾付近に追加 --> <link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap" rel="stylesheet" /> <link href="_content/MudBlazor/MudBlazor.min.css" rel="stylesheet" /> <HeadOutlet /> </head> <body> <Routes /> <script src="_framework/blazor.web.js"></script> <!-- js を末尾付近に追加 --> <script src="_content/MudBlazor/MudBlazor.min.js"></script> </body> </html>
...が、いざデバッグ実行してみようとしたら css / js が 404 になりました!なぜ!

原因
何か実装を間違ったのかと思っていろいろ試してみた結果、環境変数の ASPNETCORE_ENVIRONMENT を Development 以外に設定すると発生することが分かりました。「Local みたいな独自の値を入れているときはどうするんじゃい!」と激おこぷんぷん丸ですね。

対処方法
ASPNETCORE_ENVIRONMENT を自由にしたいので、対処方法を探します。MudBlazor の導入ドキュメントには見当たらなかったのですが、GitHub で Issues を彷徨ってようやく発見しました。
NuGet Package に含まれている staticwebassets フォルダを参照するよう、明示的に Program.cs に記述することで回避できます。
var builder = WebApplication.CreateBuilder(args); builder.WebHost.UseStaticWebAssets(); // ← これを追加

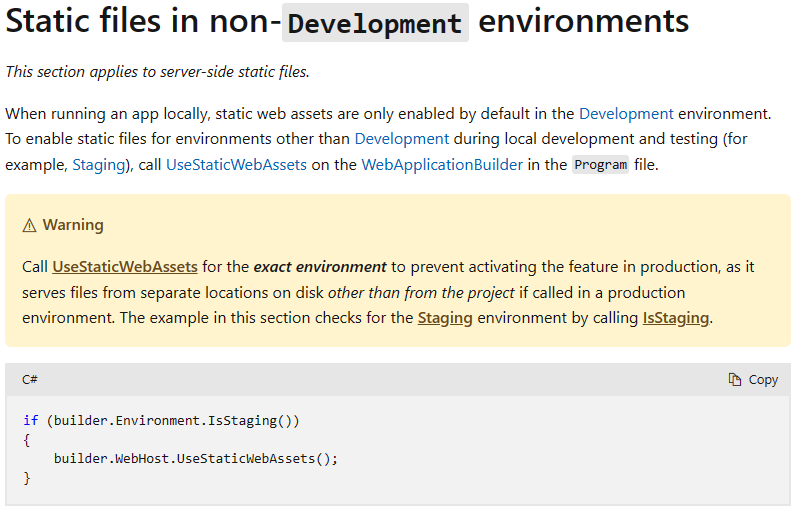
さらに調べていくと、ASP.NET Core Blazor の静的ファイル解決の仕様上 Development のときしか自動的に読み込まないようにしているみたいです。以下のドキュメントに記載がありました。

ASPNETCORE_ENVIRONMENT を Development 以外に設定したい方はご注意ください。僕は 2 時間以上を溶かしました。