「平成最後なので」というのは何の意味もない枕詞ですが、今風な感じ (?) を出すためだけに付けてみました。それ以上の理由はありません!タイトルの通り今回ソーシャル就活というのもをやってみたのですが、どんな感じだったかを書いてみようと思います。

ソーシャル就活という選択
今回退職に伴って、次の就職先をどうやって探そうかと悩んでいました。これまで転職先を探すとなったとき、大きく 3 パターンほどあったように思います。
- 転職/求人サイトの活用
- 転職エージェントに紹介してもらう
- 知人の会社にアプローチする
僕自身これまでの転職は「3」しか行ったことがなく、求人サイトや転職エージェントを利用したことはありませんでした。求人サイトを活用するのは重要な方法だとは思いますが、無数にある企業の中から、しかもどれも似通った募集要項の中から自分自身のスキルセット / やりたいこと / 希望年収レベルにマッチした条件を探し出す難しさはかなりのものだと思います。そして何よりも必死に探し当てた企業様が本当に自分を必要としてくれているのかどうかがどうしても分からない、という辛さがあります。(必要とされていない場合は落とされるだけだと思いますが...)
そう考えたとき「そもそも自分は市場に求められている人材なのか?」「そもそも市場価値があるのか?」という疑問でいっぱいになり、それを確認してみたいという気持ちが強くなりました。最近少しずつ #Twitter転職 というハッシュタグも見かけるようにもなりましたし、SNS を利用して転職活動中であることをアピールしてみるのもありかもしれない。そうすると自分の市場価値も分かるかもしれない。RT もいいねもされなければ拡散されないのでその点はかなり運なのですが、一切声がかからなければ市場価値なしと判断できます。そうすれば生き方 / 活動の仕方を改める必要があると分かるので、それもまたよい仮説検証だろうと前向きに捉えてやってみることにしました。
レジュメの作成
ただ単純に「仕事探してます!声掛けてください!」だけで反応してくれるとは全く思わなかったので、自分のスキルセットや経験 (= いわゆる職務経歴書) を見せて僕自身を知ってもらう必要がありました。なので GitHub にレジュメを作って公開しました。これは Grani 時代の仲間である @neuecc さんや @guitarrapc_tech さんがやっていたので、素晴らしい方法だなぁと思って真似させてもらいました。
あれもこれも文章だと読んでもらえないので、スキルセットをキャッチーにイイ感じに表現できないかなぁと考えて☆で表現してみました。自分が持っている技術とその理解度を知るだけでなく、改めて弱点を把握する時間にもなりとても有意義でした。これは職務経歴書を作るでなくてもやってみて損しないと思います。レジュメ作って本当に良かった。
反響
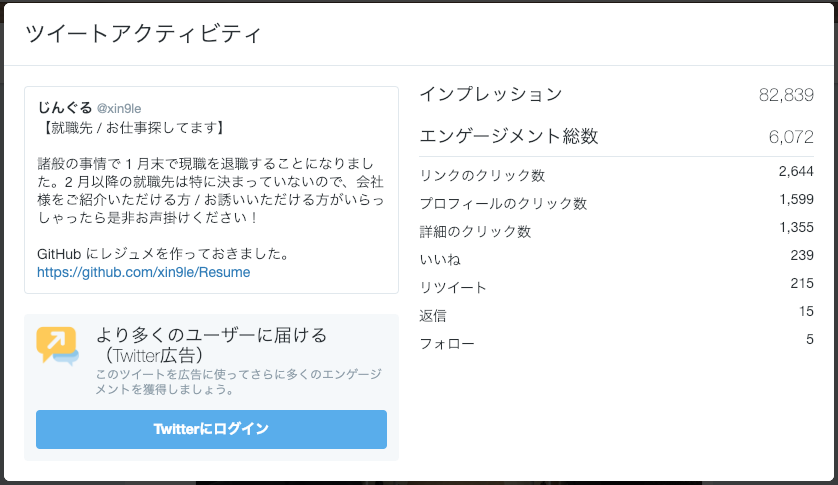
Twitter / Facebook の両方に「転職先探してます」の投稿をしました。Facebook は友達限定公開の投稿なのでお見せすることができませんが、Twitter は以下のような感じで投稿しました。
【就職先 / お仕事探してます】
— じんぐる (@xin9le) 2019年1月15日
諸般の事情で 1 月末で現職を退職することになりました。2 月以降の就職先は特に決まっていないので、会社様をご紹介いただける方 / お誘いいただける方がいらっしゃったら是非お声掛けください!
GitHub にレジュメを作っておきました。https://t.co/OLFoVCa7Yl
大変ありがたいことに多数の RT といいねをいただきまして、ツイートアクティビティは (執筆時点で) 概ね以下のような感じになっています。職務経歴書を 2640 回も見てもらえるなんて普通に就活してたら絶対無理!

たくさんの方の目に触れる結果となったことで、自分が把握してる範囲で大小合わせて 33 もの個人/企業様からお声がけいただきました。もし自分で会社探しをしていたとしてもこんなにたくさんの候補先を見つけることは絶対に無理でしたし、逆にこんなにも自分を必要としてくれている企業様があるんだと知って自信がつきました。僕の周りには「遠く及ばない」と思う尊敬できる方々がたくさんいますし、おかげで劣等感に苛まれることも多々あるのですが、この結果は本当に気分を上向かせてくれました。
すごい人はツイッターで仕事探してますって呟くと凄まじい感じになるんやなぁ(๑°ㅁ°๑)しゅごい‼
— ゆ〜かさん (@yu_ka1984) 2019年1月18日
一晩にして 30 近くの連絡があったのですが、とりあえず返信をするのにとんでもなく時間がかかりました…。A さんに返事を書き、続けて B さんに返事を書いている間にまた A さんからの返信が来るみたいな感じで対応に追われまくり、6 時間かかっても全員に返事をすることができませんでした。話をしていくと多くのケースで「一度食事でもしながらお話しませんか?」という流れになるものです。そんなこんなで 1 月中旬から 1 月末まで毎日誰かと食事するという経験したこともないものすごいスケジュールになってしまいました。飲み会以外での飲酒は一切しないので、体が持つか正直不安でしたw
余談
おまけですが、ディライトワークスさんにお声がけいただいた事が 2ch まとめに載りました。さすがの大人気ゲーム FGO*1 (= Fate/Grand Order) 効果!載っていることを友人から教えてもらったのですが、まさか拾われると思ってなかったのでさすがに笑ってしまいましたw
転職先の決定
身に余るほどたくさんの候補先が見つかりましたが、有名どころで言うと以下のようなところがありました。なんというかネームバリューだけでも圧倒されてしまいますね...。
- 日本マイクロソフト
- AWS Japan
- 三菱 UFJ フィナンシャル・グループ
- メルカリ
- ディライトワークス
- mixi
- DMM Games
- CData Software Japan
- Gatebox
- Donuts
- パーソルキャリア
今回僕は転職における第 1 条件として「リモートワークを許可してくれること」を掲げていたので、それが理由で多くのところが条件から外れていきました。「そういうのは最初に書けよ」と言われそうですが、希望年収 / 希望配属先 / 希望役職などと同様に求める条件のひとつでしかないと思っていたので書きませんでした。現在 3 年半ほど東京に単身赴任をしている身なのですが、この期間は家族と過ごす時間とのトレードオフとしてエンジニア人生を充実させてきました。これは悪くない選択だったと思っていますが、その分今度は家族との時間をこれまでより多く確保したいという気持ちが強くなり、それがリモートワークを求めた理由です。
そんな僕のある種のワガママのようなライフスタイル / ワークスタイルを受け入れてくれた会社さんが数社あり、その中でも以下の 3 社でかなり迷いました。必須条件をクリアしたあとは年収レベル / その会社で体得できること / 福利厚生などのバランスで決定することになりますが、どの会社さんも甲乙付けがたいくらいに素晴らしかったです。
これまでのキャリアではデスクトップアプリから Web アプリ、XR アプリまで幅広く手がけてきましたが、クラウドインフラの構築はそこまで詳しくなく (できないわけではないけれど) まだ得意と言えるほどではありません。特定のクラウド信者ではないので Azure / AWS / GCP などどれでも特に抵抗はないのですが、クラウド領域のスキル強化は今後のエンジニア人生として重要なものになると考え、今回は Azure の分野で最前線を走る会社のひとつであるシグマコンサルティングさんを選択することにしました。社長の橋本さんが僕のワークスタイルや今後の目標に共感してくれたことも、大きな決め手になりました。
長々と書いてきましたが、今回のソーシャル就活は拡散運にも恵まれつつ、個人的には非常に良い経験/結果になったと思っています。お声掛けくださった皆様、本当にありがとうございました!
おまけ : ソーシャル就活するまで 1 年間の活動
1 年前の今頃は株式会社グラニというゲーム会社に勤めていたのですが、諸般の事情で事業売却することとなり、それに伴って 2018 年 4 月より MYNET グループ配下の株式会社 GMG に承継転籍していました。そこも 2018 年 6 月で退職し、以降は知人のスタートアップ企業に勤めていました。そこではリードエンジニアとして以下のような多岐にわたる活動をしていました。
- コアライブラリの作成
- CI などの開発インフラの整備
- クラウドインフラの整備
- アプリケーション実装
- デザイン/サービス仕様の検討
- チームビルディング
- 技術選定
- etc...
このときの転職先としてスタートアップ企業を選んだ理由は、ひとり当たりに占める責任の割合の大きさを重視することでした。仕事における責任範囲とは会社規模が大きくなるにつれ明確化されていくもので、そういったある程度の規模のチームに join するとほぼ確実に個々人の能力が最大化されそうな場所に配置/配属されるものです。これは採用側として何ひとつ間違っていない采配ですが、ことスタートアップのような少人数チームとなるとそうは行かず個々人の責任範囲が必然的に広くなります。当時の僕は「自分の weak point (= 未経験な技術領域) を少しでも業務を通じて克服したい」という気持ちが強く、そのためなら投資を惜しまないという考えでした。
ここで言う投資とは時間的な投資と金銭的な投資の両方の意味を含みます。スタートアップは半年 ~ 1 年で芽を出せるかどうかが肝心です。極めて短期勝負。その期間広い責任を持ちつつ全力で突っ走ることは否応がなく短期間でスキルを伸ばすことに繋がる、と考えていました。またそのような経験を得られるのであれば金銭的にそこまで恵まれなくても、たとえ毎月赤字になろうとも、十分価値のあるものになると考えていました。実際ひとりの娘とパートをしている妻がいる身ではありますが、たとえ僕が 1 円も稼がなくても数年生きることができる程度には貯金していたので、短期的な勝負であれば金銭的にも問題ないと判断してスタートアップに join することにしました。それでスタートアップ事業が成功すれば +α で win です。
結果としてはこの思惑はほぼ計画通りに進み、僕は実質 8 ヵ月程度の在籍ながらかなりの経験を積むことができたと思います。残念にも事業の方向性がブレ続けて定まらなかったため、ずっと付き合うことが技術的にも金銭的にも自分の win にならないと判断して退職することにしました。事業の成功という +α を得ることができなかったのは残念ですが、スタートアップ企業に実際に勤めてみてその難しさを直に体感できたこともまた良い経験でした。
*1:Apple Store で年間 1000 億円売り上げたモンスタータイトル