前回は ASP.NET 5 アプリケーションを Linux 上で動作させてみました。今回はもう一歩進んで Linux OS 上に作成した Docker コンテナ上で実行してみます。de:code 2015 のキーノートでもデモが行われていたのは記憶に新しいですね。
「なーんか Docker とか難しそう...」と思っている方でも大丈夫。私自身も今回 ASP.NET 5 を実際に動かしてみたいという気持ちだけで Linux / Docker を初めて触ったわけですが、なんとか動かすところまでできましたw 好きにならなくても良いけど食わず嫌いは良くない、と痛感しております。
今回も検証環境には VMware Fusion 上に構築した Ubuntu Desktop 15.04 を利用しています。ダウンロードは以下から。
1. ASP.NET 5 アプリの空テンプレートを準備
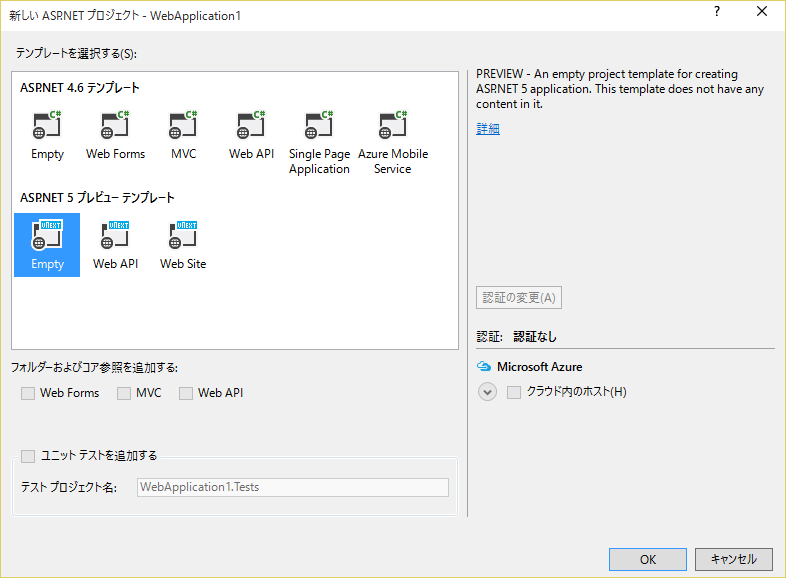
今回も Mac OSX や Linux 上で動かしたのと同様、実行用の ASP.NET 5 アプリケーションを準備します。相も変わらずですが、Visual Studio 2015 RC の空テンプレートからプロジェクトを作成し、 project.json に Kestrel の設定を追加します。アプリケーションを公開するポートは任意ですが、今回は 5000 番としておきました。

{ "webroot": "wwwroot", "version": "1.0.0-*", "dependencies": { "Microsoft.AspNet.Hosting": "1.0.0-beta4", "Kestrel": "1.0.0-beta4" }, "commands": { "kestrel": "Microsoft.AspNet.Hosting --server Kestrel --server.urls http://localhost:5000" }, "frameworks": { "dnx451": { } }, "publishExclude": [ "node_modules", "bower_components", "**.xproj", "**.user", "**.vspscc" ], "exclude": [ "wwwroot", "node_modules", "bower_components" ] }
2. Docker のインストール
次に今回の実行環境である Docker 本体をインストールします。特に何も考えずに以下のコマンドを入力します。完了後 'docker' と入力してコマンドのヘルプが出てくれば OK です。初心者の私には、これだけで新しい世界に踏み入れた気分がします。
sudo apt-get update
sudo apt-get install docker.io
3. ASP.NET 5 用のコンテナイメージを取得
Docker を動かすにはコンテナの「イメージ」が必要です。Docker に精通している方は自作しても良いと思いますが、Microsoft が ASP.NET 5 用として Docker Hub に登録しているものを利用するのが簡単です。
以下のコマンドを打ち込んで取得しましょう。
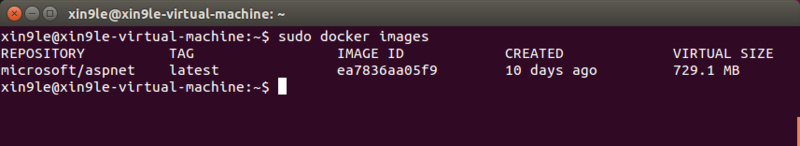
sudo docker pull microsoft/aspnet sudo docker images
2 行目のコマンドはローカル環境に保存されているイメージの一覧を表示するものです。取得に成功していれば、以下のように表示されるでしょう。

4. Dockerfile を作成
ここからは、先に取得したコンテナイメージをベースとして新しいイメージを作成していきます。作成するコンテナイメージに対して行いたいことは主に以下の 4 点です。
- 実行したい ASP.NET 5 アプリケーションの追加
- アプリケーションの依存関係の解決
- アプリケーション用のポートを開く
- アプリケーションを Kestrel 上で実行
上記を適用したイメージの作成は Dockerfile を利用して行います。Dockerfile は、簡単に言うとイメージ構築時に実行するためのスクリプトです。以下のスクリプトを Dockerfile という名前でカレントディレクトリに保存して置いておきましょう。
FROM microsoft/aspnet ADD . . WORKDIR ./WebApplication/src/WebApplication RUN dnu restore EXPOSE 5000 ENTRYPOINT dnx . kestrel
ちなみに、ここではカレントディレクトリに WebApplication という名前のソリューションフォルダがあることを想定しています。
5. コンテナイメージの作成
次に、先に作成した Dockerfile から実際にコンテナイメージを作成します。以下のコマンドを打ち込むだけなので簡単です。ここではカレントディレクトリに Dockerfile があることを前提に、'dnx-sample' という名前のコンテナイメージを作成しています。
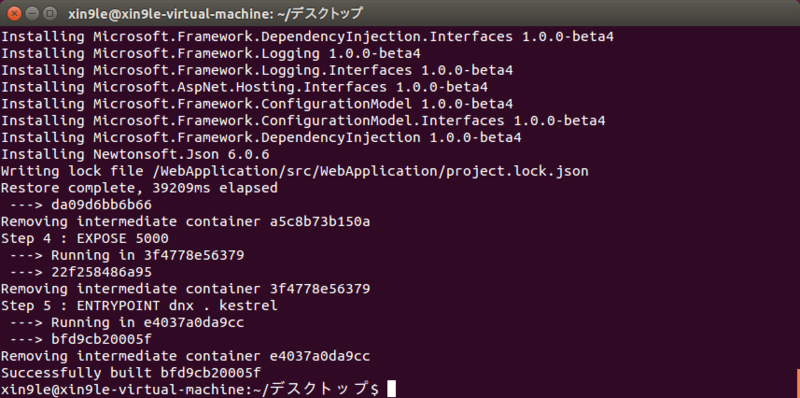
sudo docker build -t dnx-sample .
依存関係の解決 (dnu restore) に多少時間がかかりますが、ちょっとだけ待ちましょう。コンテナイメージに追加するファイルを最小限にするためにも、Dockerfile と ASP.NET 5 アプリケーションだけがある場所をカレントディレクトリに設定すると良いと思います。今回はデスクトップをカレントディレクトリとしました。成功すると以下のような感じの表示がされます。

これで環境構築作業はすべて完了です。
6. コンテナの起動
それでは Docker コンテナ上で ASP.NET 5 アプリケーションを実行しましょう。とても簡単で、以下のコマンドを打ち込むだけです。
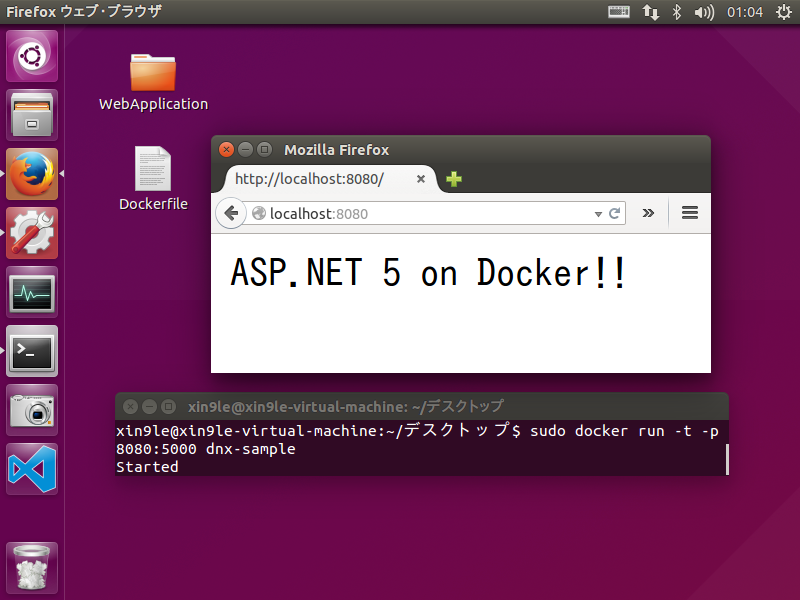
sudo docker run -t -p 8080:5000 dnx-sample
このコマンドで 'dnx-sample' と名付けたコンテナイメージからコンテナを作成し、コンテナ上の 5000 番ポートをホスト OS の 8080 ポートに割り当てつつ、コンテナを起動しています。先の Dockerfile の ENTRYPOINT 句のおかげでコンテナ起動時に自動的に Kestrel サーバーが動き出します。
それでは、ホスト OS の 8080 ポートにアクセスしてみましょう。以下のような感じで表示されれば成功です!

Visual Studio から Docker コンテナへの直接デプロイ
今回は自分が Docker 自体を勉強することも兼ねてコマンドを叩いて頑張ってきましたが、実は Visual Studio 2015 RC Tools for Docker (現在のところ Preview) を用いることで Visual Studio から直接発行することができます。Microsoft らしい (?) 超絶 ぬるま湯 親切な拡張機能ですねw
これを利用した方法は以下の記事が大変に参考になりますので、楽をしたい方はご一読されると良いと思います。