//build/ 2016 の Day 2 キーノートで Azure Function という機能が発表されました。Amazon Web Services を使っている方には Azure 版の Lambda と言えば分かりやすいでしょうか。コードをそのまま登録しておけば Web API が実装できてしまうという、超絶カジュアルでお手軽なサービスです。デプロイ要らず!マジ最高!
発表されたばかりの機能ですが、早速これを使って Slack の Slash Commands を作ってみました。

Function App を作成する
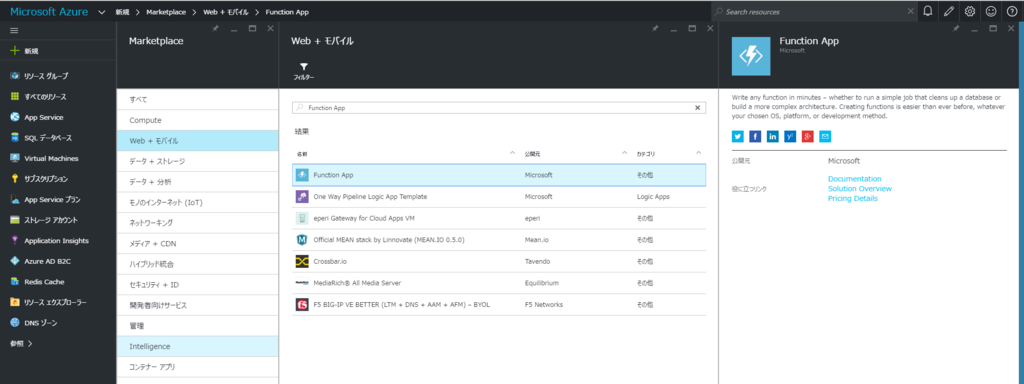
まず、Azure Portal を開きます。[Marketplace] - [Web + Mobile] に [Function App] が追加されているので、ナビゲーションに従って作成します。

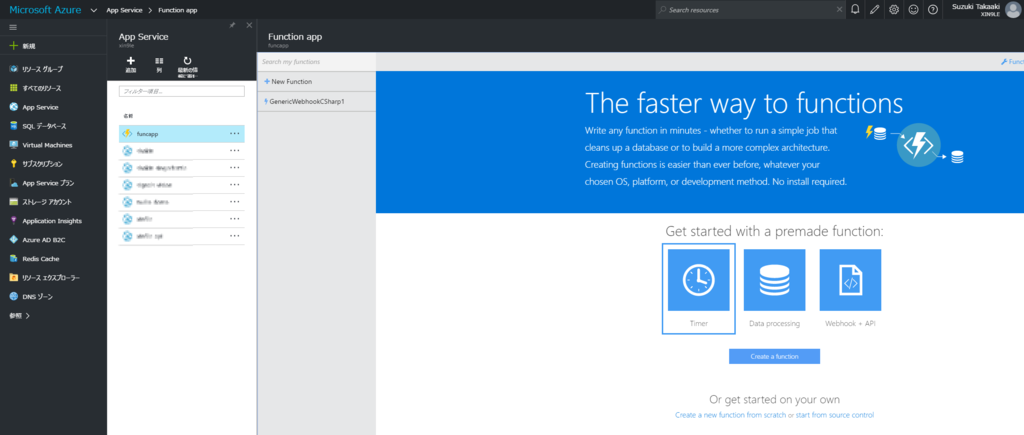
作成した Function App を開くと以下のような画面が出てきます。App Service として作成されるあたり、Web Apps とかの上で動いてる気がします。もしかしたら Kudu とかで確認できたりするかも?(未確認

Function を作成する
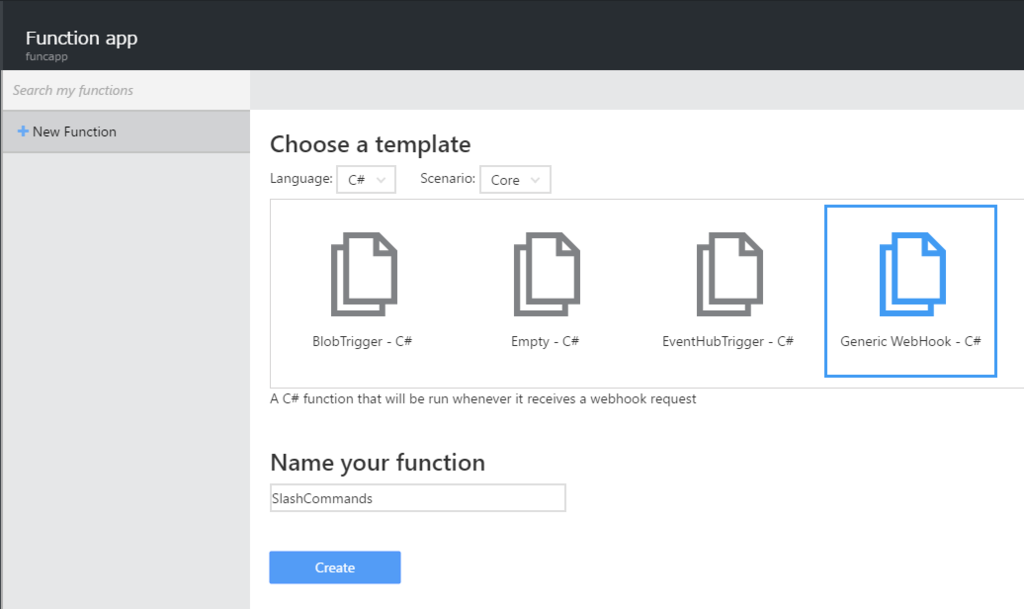
続いて [+ New Function] から [General WebHook - C#] を選択し、テキトーに名前を付けて作成します。

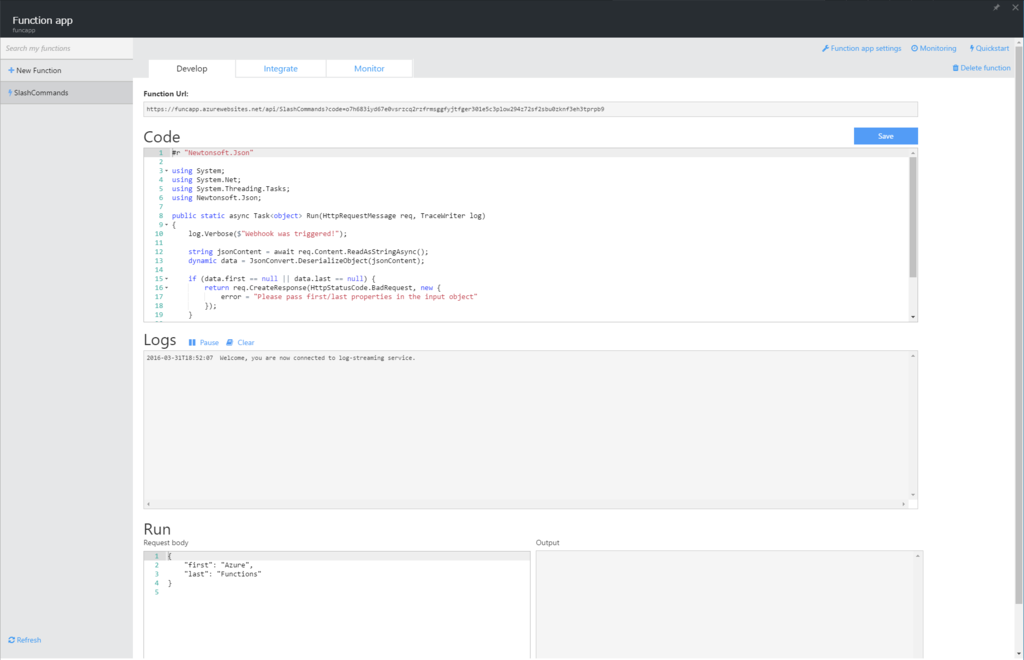
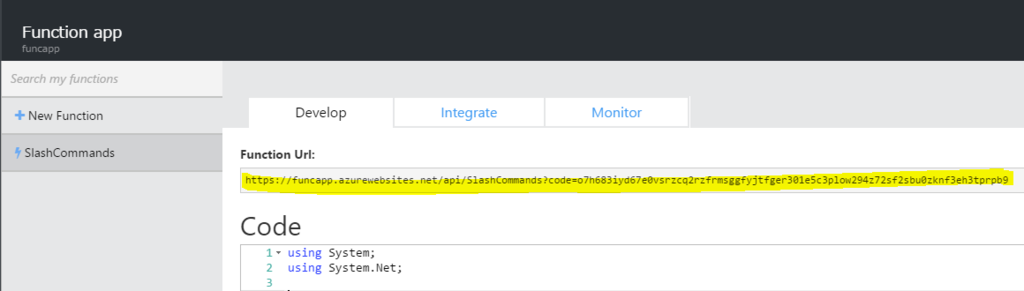
すると、開発/実行するための画面が出てきます。どうやら C# の場合は C# Interactive でおなじみの csx で動かすようです。

今回は簡単に現在時刻を表示するだけの Slash Commands を作ります。以下のコードを打ち込みます。
using System; using System.Net; public static object Run(HttpRequestMessage req, TraceWriter log) { return req.CreateResponse(HttpStatusCode.OK, new { text = DateTime.Now.ToString(), response_type = "in_channel", }); }
WebHook Type の設定
Function App のインテグレーション設定として HTTP リクエストの [WebHook type] を 'Not a webhook' に設定します。この設定が間違っていたようで、Slack との接続が上手くいかなくてしばらく悩みました。

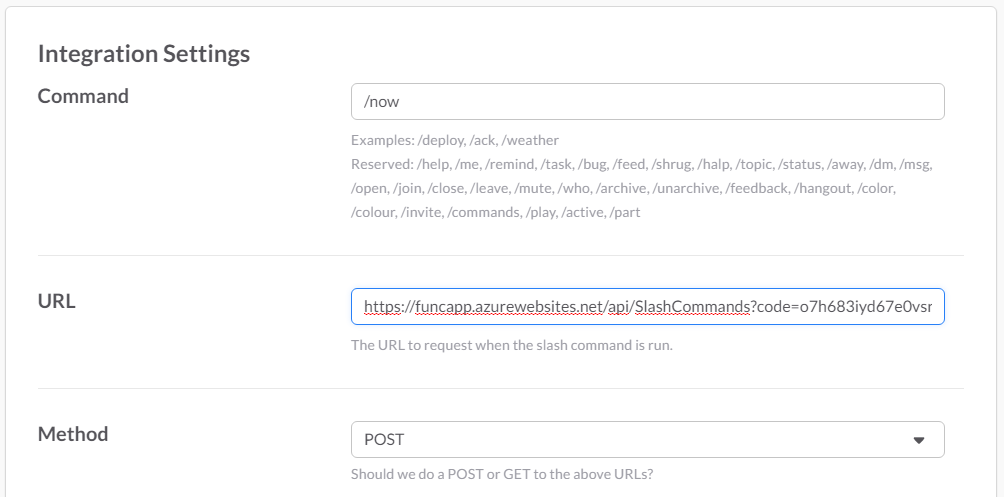
Slash Commands の設定
作成した Azure Function を Slack から呼び出すため、Slash Commands の設定を行います。Slash Commands アプリケーションを Slack にインストールしていない方はしておいてください。そこのやり方は割愛します。[Function Url] をコピーして、以下のように設定します。


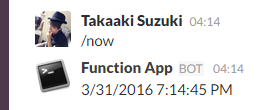
実行してみる
Slack のチャット画面で '/now' と入れると、Azure Function が応答してくれます。何ともお手軽ですね!

先日作った Cloud Translator も Azure Function でできてしまいそうw
参考動画
まだ見ていませんが、Channel 9 に Aure Function を使った WebHook サービスや API の作り方チュートリアルの動画がありました。見ておくと良いかも!